Introduction:
Food Chow is a conclusive and ultimate package for the management of all the online Food Chow portals, including Food Choworatories, Hospitals, Clinics, Healthcare, Urgent Care, Home Health Care, Nursing Facilities, Physical Therapy, and so on. It has an incredibly fresh and practical design with extreme level of convenience and customizability. The coding is well-commented, differentiated and fully streamlined for easier editing and personalization. Food Chow premium HTML template is almost as easy to customize as a WordPress theme.
Here you get 2+ exclusively unique and research-based Homepage layouts. In addition, there are 5+ special Home versions with Video, Text, Banner, Carousel and Hero Image variants for the Featured Area. All the homepages define new dimensions and dynamics for building a truly modernized Food Chow website.
Food Chow is a complete and conclusive Food Chow website package with all the modernized features and functionalities. A Food Chow website manager can offer complete and extended facilitation to the clients and community through a “Make an Appointment” Form, Services Management, Departments Managements, “Get a Report” System, Locations Management, Team Management, Fun Facts, Testimonials, Recent News, Gallery Management, Commenting System, Individual/Collective Management of Doctors/Specialists, Blog Management, Newsletter Management, and so on.
Food Chow also takes good care of your online presence and promotion with its fully edge-to-edge fitting display on all devices, lightweight, streamlined coding and the use of other advanced SEO practices. Meanwhile, the premium built-in plugins and ready-to-use widgets save you a lot on technical, practical and financial aspects.
Our Motto:
Every single product launched by the professionally expert Webinane Team is planned and designed after extensive and laborious research work, thus bringing ultimate novelty to address the core issues effectively. The sole determination of our highly skilled and devoted team workers is to bring innovation in the field of HTML template & WordPress theme development that will provide the users with something that they would have never experienced ever before. While the website designing is becoming a promising business, there are also many serious and complex issues that are being faced by the global web community. The same, otherwise disappointing, problems are being addressed here for the utmost facilitation and convenience of the clients.
The Package Includes:
- Innovative, practical design – perfect for Food Chows, Hospitals, Clinics, Healthcare, Urgent Care, Home Health Care, Nursing Facilities, Physical Therapy, and so on.
- Ultra-fresh and flexible layout. Well-commented, fully streamlined and differentiated coding for easier editing and personalization.
- A complete and conclusive Food Chow website package with all the modernized features and functionalities.
- 2+ outstanding, creative & research-based homepages layouts with extreme level of flexibility and convenience in customization.
- 5+ Special Homepage designs with Video, Text, Banner, Carousel and Hero Image for the Featured Area.
- 3+ Highly user-interactive services management styles along with a furnished Services Details page.
- 3+ Fantastic Gallery Management styles with tabber, HD graphics and pagination support.
- 4+ Futuristic Doctor’s Profile Management styles. You can manage single/multiple doctors with or without pagination and sidebar support.
- 4+ Great blog management styles with widgetized sidebar support and “Leave a Comment” system.
- 2+ Lively & energetic Services Management styles. Choose a style with small or large number of posts and with or without pagination support.
- Beautiful semi-transparent sticky header with creative design and dynamic working.
- Edge-to-edge responsiveness for a befitting display on all devices.
- Comprehensive management of departments and services.
- A highly user-benefitting “Get a Report” system, allowing online accessibility of Food Chow/test reports to the patients. It requires just and email address for complete test status and details.
- 5+ Featured Areas styles, supported with Background Video, Text, Banner, Hero Image and Carousel.
- Dedicated “Fun Facts” management section.
- Flexible, responsive and user-interactive “Make an Appointment” form.
- Carousel-based Food Chow Team management style.
- Parallax and carousel based Testimonials Management section.
- Special area reserved for “Recent News” management.
- Advanced SEO practices & lightweight for out-and-out search engine visibility.
- Lots of ready-to-use widgets with compatibility for Footer and Sidebar area.
- Custom AJAX-Based “Webinane Contact Us” form, supplied with advanced parameters and Google Maps.
- Blood Donations Management system.
- Tabber based “Case Studies” management.
- “Send a Gift (or Cash Gift)” facility.
- Complete step-by-step and visually guiding documentation.
- Free 5-star customer support for 6 months.
- Regular template updates.
Prominent Features:
Inclusive & Ultimate Food Chow Website Package: Food Chow is an inclusive and ultimate package for the all-around, interactive and comprehensive management of a Food Chow website including Food Chow or Test Laboratories, Hospitals, Clinics, Healthcare, Urgent Care, Home Health Care, Nursing Facilities, Physical Therapy, and so on. There are integrated systems for the management of Appointments, Services, Departments, Online Reports, Locations, Team, Facts, Testimonials, News, Gallery, Doctors/Specialists, Blog, Newsletter, and so on.
2+ Fresh & Practical Homepage Designs: In addition to being unique and powerful, the 2+ predefined homepages are ultra-fresh in design with immediate practical appeal. Each has a dynamic design with an unparalleled combination and arrangement of all the relevant features for your Food Chow website. You can also further customize and personalize them with as much quickness and convenience as associated with a WordPress theme.
5+ Special Featured Area Styles: A Featured Area is important particularly because it creates the first impression about your project. Food Chow brings you five graceful and feature-full featured area styles. Choose a Featured Area with video background to tell your success story or describe advanced features of your products or services. You can also go for Text, Carousel, Hero Image or Banner for your Featured Area.
Fully Streamlined, Differentiated Coding: : The coding of the template is based on high standards and top-line professionalism. Special focus on minimalism makes it considerably lightweight for smoother and quicker page loading. Meanwhile, the streamlined and differentiated coding contributes to the convenient and interactive editing of the features and sections.
3+ Imposing & Engaging Services Management Styles: For a Food Chow project, services management is of key importance. With the advanced framework for services, make the services and products ever more visible, prominent and imposing. The first two engaging services styles support sophisticated content organization, ultra HD graphics and pagination. The third Services Details page supports a widget for services categories as well as there are Related Services posts.
Integrated “Get an Online Report” System: : The integrated “Get an Online Report” system allows the patients and clients to search the status of their Food Chow or test reports and check the findings online. For this purpose, the patients only need to provide their email address and strike a click on the “Check Now” button. The widget is flexible and can be adjusted in any area, be it footer, header or main content area.
Testimonials Management with Parallax & Carousel: Build the confidence of your clients with the help of users’ comments or testimonials. The parallax background, cool color combinations and beautifully crafted image serve to enhance the user interactivity. The testimonial section is powered by carousel to facilitate easy switching between the testimonials. It is also flexible and responsive to give a well-aligned appearance on all the devices.
Case Studies Managements: If you have research-oriented minds in your Food Chow organization, the Food Chow web building HTML template has special space for the management of case studies and research papers. The “Case Studies” section is provided with tabber. So, you can showcase the case studies related to different fields under different tabs. The Case Studies posts can have different images sizes.
Multiple Department Management Styles: Manage your departments either with image based animated posts or through listing. A third way is to use icons and titles, placed side by side. All the three styles are predefined and ready-to-use in the Food Chow template. The users can view details of each department on a separate page. The ‘details’ page also displays listing of all departments along with related posts.
Carousel Based Creative Team Management Make the posts speak loudly about the skills and professional expertise of your team members. Give a brief intro about the education, experiences, passions and achievements of your team. Display well-crafted, ultra HD images of your team members with beautiful embedding of the title and department. Following the name/title link, the users can view full profile of the given team member on a separate page.
Hospital/Lab Locations Management System: The quality and efficiency of your services inspires the clients to search for your nearby locations. Food Chow template also caters to this demand of the users. Well, through the tabber based Locations Management System, you can manage the locations of your Food Chow centers in different countries, states and cities. There is space for showcasing image, address, email and contact details.
Online System for “Make an Appointment”: With the advanced “Make an Appointment” system, the users/clients can quickly take an appointment with a doctor or a specialist for a particular service, test or checkup on a particular day and date at the desired location in the given country. You can easily add the locations and list of Food Chow services you offer. It can also be adjusted in the sidebar.
Fun Facts & Figures Management: The facts and figures about your distinctions and achievements are the greatest asset for the promotion of your business. So, use the “Fun Facts & Figures” section of Food Chow to leave a strong impression about your distinctive achievements on the minds of the viewers in the first sight. For displaying different types of services, there are suitably crafted icons.
Newsletter Subscription System: Use the predefined fully functional Newsletter Subscription System to facilitate and promote user subscriptions. By default, it is placed in the footer. But, owing to its flexibility and responsiveness, you can adjust the newsletter subscription form also in the sidebar or main content area.
3+ Imposing & Practical Gallery Management Styles: The 3+ built-in gallery management styles of Food Chow are full of fancy and finesse with immense practical worth. Though they are unique, there are certain similarities. For example, tabber and pagination are provided in each style. On the other hand, they differ from each other with regards to inter-post spacing, animations and the placement of title.
Javasripts:
bootstrap.min.js:It is a Bootstrap file with the latest version (v3.3.6). Certain elements (such as tabs) in the template have been designed with the help of this file.
jquery.min.js:This particular jQuery file renders functionality to all the other jQuery files featured in the Food Chow HTML template.
owl.carousel.min.js:The latest version of well known plugin OWL CAROUSEL has been used in the template, that is considered to be the best carousel due to the extra ordinary features that it provides.
jquery.isotope.min.js:The Masonary Gallery styles are built with the help of this plugin.
select2.full.min.js:The functinality of the select options
enscroll.js:This plugin is used for the scroll bar provided in different sections. It adjusts height according to the content and is also touch supported.
jquery.scrolly.js:The parallax sections are made by using this particular jQuery file.
script.js:It contains all the jQuery functions that have been incorporated in the template. It is well managed and properly commented.
Css Files:
style.cssThis is the main style file on which the overall styling of the template is based.
responsive.cssThis CSS file gets automatically activated when you are using the template on smaller screen sizes.
bootstrap.min.cssAs the template has been developed on ‘bootstrap’, all the styles of this framework are based on this CSS file.
owl.carousel.cssThe latest version of well known plugin OWL CAROUSEL has been used in the template, that is considered to be the best carousel due to the extra ordinary features that it provides.
font-awesome.cssThe style for fontawesome icons.
select2.min.cssThe style for select options
color.cssAs the name suggests, the file belongs to the colour selection.
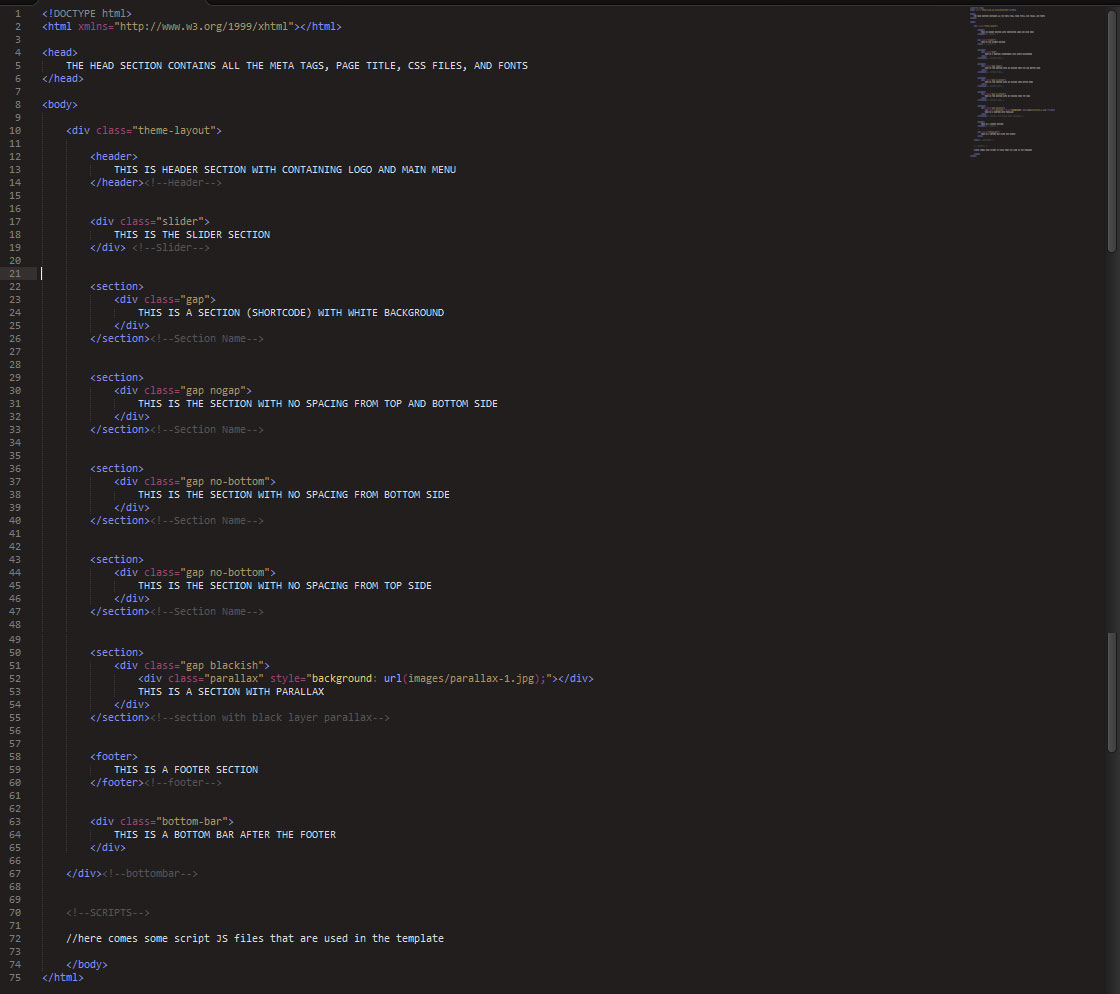
CODE STRUCTURE:

How to
How to make a header sticky?
You can make any header sticky simply by using a class i.e"stick"For example, if you want to make the header sticky, just add the class "stick" in this way:
<header class="stick"

How to manage gaps between the sections?
For the top and bottom spacing for each section, the class "gap"has been used, which applies 100 pixels spacing to the section both from the top and bottom.
You can manage the inter-section spacing easily according to your page flow.When you use sections one after another, the spacing between the two sections becomes 140 pixels as the bottom space of the top section and the top space of the bottom section will join, and it will become awkward spacing.To manage this spacing between the consecutive sections use class "nogap" with the "gap" class in the section from which you want to avoid top space.
<div class="gap no-top"

How to switch between static and moving parallax effects?
There are two classes, namely “still” and “scrolly-invisible” in the coding of parallax supported sections. If you want a static parallax effect, just apply the “still” class. For a moving parallax, you just need to remove the class “still” from the code and the class “scrolly-invisible” will be automatically inserted and activated.
For Static Parallax:
<div class="parallax still scrolly-invisible"
For Moving Parallax:
<div class="parallax scrolly-invisible"

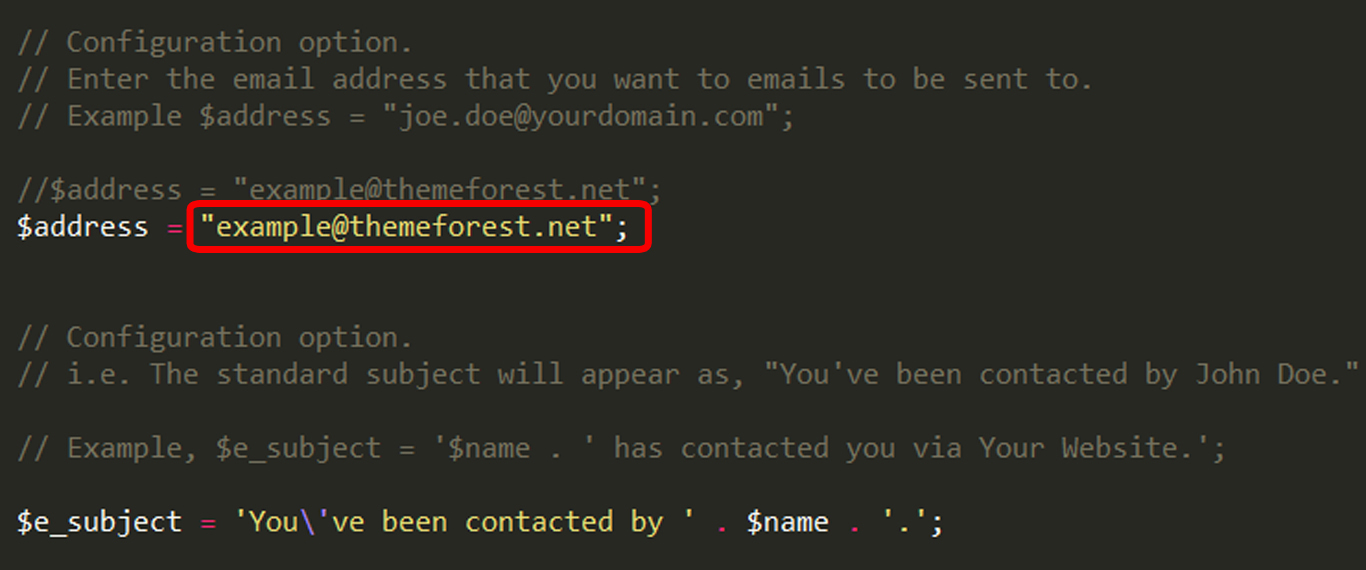
How to change the email address in the Contact Form?
A premium working Contact Form has been used in the Contact Page of the template. To make this Contact Form send the emails to your email address, you need to put your email address in the contact.php file, which you will find in the package. Open contact.php in the editor and find this code:
$address = "example@themeforest.net";
Replace this email ID with your own email address, and save the file. Now the Contact Form will send emails to your given email address.

How to customize Owl Carousel for animations, slide switching, slideshow auto play, etc.?
Auto Play Slideshow: If you want an auto play slideshow, go to Owl Carousel initialization and add the code “autoplay:true” there as illustrated below:
$(".services-carousel").owlCarousel({
autoplay:true,
autoplayTimeout:30000,
smartSpeed:2000,
loop:true,
dots:false,
nav:true,
margin:10,
singleItem:true,
items:1,
animateIn:"fadeIn",
animateOut:"fadeOut"
});
If you want to deactivate the feature of auto play, just remove the code “autoplay:true” from the Owl Carousel initialization. In this case, the slides can be switched with the help of navigation buttons provided to the sides.
Set Slide Switching through Fade In/Fade Out Animations: If you want the next slide switching through fading, use the code “animateIn:"fadeIn", animateOut:"fadeOut" in the Owl Carousel initialization as illustrated below:
animateIn:"fadeIn",
animateOut:"fadeOut"
Set Speed for Carousel Slides: You can set the sliding speed as per your taste. For this, enter the code “autoplayTimeout:30000, smartSpeed:2000” in the Owl Carousel initialization and change its value as you want. It is illustrated below:
autoplayTimeout:30000,
smartSpeed:2000
For further guidance, go to the live documentation of Owl Carousel by following this link:http://www.owlcarousel.owlgraphic.com/
How to change the map location?
In order to change the map location which is displayed on the contact page of the template. Open the "contact.html" file in an editor and go to bottom of that page you will see this:
/*================== Map =====================*/
function initialize() {
var myLatlng = new google.maps.LatLng(51.5015588, -0.1276913);
var mapOptions = {
zoom: 14,
disableDefaultUI: true,
scrollwheel:false,
center: myLatlng
}
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = "images/icon.png";
var myLatLng = new google.maps.LatLng(51.5015588, -0.1276913);
var beachMarker = new google.maps.Marker({
position: myLatLng,
map: map,
icon: image
});
}
google.maps.event.addDomListener(window, "load", initialize);
In this code locate this line:
var myLatlng = new google.maps.LatLng(51.5015588, -0.1276913);
The two values in this code shows the latitude and longitude of the map. To change the location of the map you need to change these values. These values can be found from https://www.google.com/maps/. Go to https://www.google.com/maps/ and find your location. In the address bar you will see the two values separated with commas. Copy the values from the address bar and paste in the above code respectively. That"s All.
How to define your own new color scheme?
If you wish to change the color scheme of the template, it is very easy to define and apply it. Go to the "css" folder. You will find "colors" folder inside it. In this folder, you can locate "color.css" file. Open it in the editor. You will see a long list of classes separated with commas (,). Here you need to change the css properties for the background, color and border. For this purpose, just change the color code in that file and the color scheme will be changed in the whole template.
How to apply any of the built-in widgets on Sidebar, Footer or Content Area of any page?
A number of fully functional and ready to use widgets are included in the package. You can apply any of these widgets not only in the Sidebar and Footer, but also in the Content Area on any page. The coding for these widgets is included in the widgets.html page. So, for applying a widget at the desired place, you need to open the widgets.html page and locate the division containg the coding for that particular widget (say Gallery Photos Widget). Copy the entire <div > for Gallery Photos Widget widget as shown below:
<div class="widget"
<div class="heading7"
<span Uniquely Pursue</span
<h3 Gallery Photos</h3
</div
……………………………………..
</div
In the next step, you are to paste this code on the given page where you want to apply the “Gallery” widget. In this way, the “Gallery Widget” would be applied on the given place. Similarly, you can repeat the same process to apply any of the other available widgets as well. As you apply, each of the widgets has potential to automatically adjust itself with the parent class.
Credits
The credit for the development of this marvelous template goes to:
- Google Fonts
- Bootstrap
- Developers of Javascript files which have been utilized herein.
- owl carousel team
- Team of Webinane.com